

mathjaxの数式はスマートフォンでの表示に注意です。
デスクトップパソコンの大きい画面で見ていたときには分からなかったのですが、スマートフォンで見たときに問題が見つかりました。mathjaxの数式は普通のテキストとは異なり、画面の端で自動的に折り返してはくれません。だから、数式が画面の幅以上に長いと、画面からはみ出してしまいます。私自身は数式を見るときはデスクトップパソコンを使いスマートフォンで見ることがなかったのですが、スマートフォンで数式を見る人もいると思いますので、対応数式のはみ出しに対する対策をしたいところです。
手順
CSSに追記
WordPressの管理画面の「外観」➡️「カスタマイズ」➡️「追加CSS」と進み、下記を追記して「scroll」というクラスを定義します。
.scroll{
overflow-x: auto;
overflow-y: hidden;
} はみ出している数式のブロックをクラスに所属させる

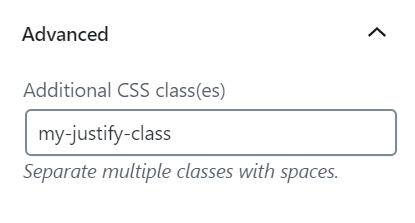
以下の数式ブロックに上の画像のような設定をしクラス「scroll」に所属させました。スマートフォンで見ると画面からはみ出した部分をスクロールで見ることができます。
$$ u(x,t) = 2\frac{\partial^2}{\partial x^2} \log \left(1 + A_1e^{2\kappa_1(x-c_1t+ \delta_1)} + A_2e^{2\kappa_2(x-c_2t+ \delta_2)} + \left(\frac{\kappa_1 – \kappa_2}{\kappa_1 + \kappa_2}\right)^2 A_1 A_2 e^{2\kappa_1(x-c_1t+ \delta_1)+2\kappa_2(x-c_2t+ \delta_2)}\right)$$
以下の数式はクラスに所属させていない場合です。スマートフォンで見ると画面からはみ出している部分をスクロールすることができません。
$$ u(x,t) = 2\frac{\partial^2}{\partial x^2} \log \left(1 + A_1e^{2\kappa_1(x-c_1t+ \delta_1)} + A_2e^{2\kappa_2(x-c_2t+ \delta_2)} + \left(\frac{\kappa_1 – \kappa_2}{\kappa_1 + \kappa_2}\right)^2 A_1 A_2 e^{2\kappa_1(x-c_1t+ \delta_1)+2\kappa_2(x-c_2t+ \delta_2)}\right)$$
ところで、
CSSは今回のような長すぎる数式に対するスクロールバーだけでなく、文字の色や大きさなど様々に利用できるはずです。
今回覚えたCSS設定の手順はサイト制作の多くの場面で役に立ちそうです。
CSSでどのくらいすごいことができるのでしょうか。



コメント